
E-commerce and Accessibility - Creating an inclusive online shopping experience
August 23, 2023
Now more than ever, more people are shopping online. And why shouldn’t we? It’s available 24/7, you can easily compare prices and often get better deals, and you can have virtually everything delivered to your door-step. The problem is: it might not be such a walk in the park for everyone. Have you thought how someone who’s blind can order take out food online? Or how someone who can’t use a mouse buys a new coffee machine?
People with disabilities often find barriers when navigating e-commerce stores, and shopping online almost becomes an impossible mission. That’s because most retailers don’t even consider this type of users, and are completely unaware that their websites are not accessible.
What they’re also not aware of is that by not having an accessible website, they’re missing out a significant portion of their potential target market. 15% of the world’s population lives with some kind of disability. That’s actually millions of people who are potential customers, with millions in purchasing power. And it’s not only about profit. Accessibility compliance has recently become a legal obligation.
Now it’s the time for online stores to improve their website accessibility and ensure they offer an inclusive experience for everyone.
What’s accessibility in online shopping?
Web accessibility is about creating websites, apps and web tools that can be used by everyone regardless of their ability. It’s about allowing everyone, including people with disabilities, to perceive, understand, navigate and interact with the internet.
When designing accessible websites, it’s important to be aware that many people with disabilities rely on software and hardware solutions — assistive technology — to understand and navigate the Web. Screen readers, for example, are used by people who are blind to listen to the content of a page. Users with physical impairments might use head pointers or motion tracking. Users with low vision use magnification software to zoom the elements on a web page.
In e-commerce, an accessible website means people are able to complete a purchase — from searching and selecting the product they wish to buy, adding it to cart, going through the checkout and payment process and getting the right customer support throughout the whole process. For that to happen, websites and apps need to be designed and coded properly to meet the accessibility requirements set by the World Wide Web Consortium (W3C) through its Web Content Accessibility Guidelines (WCAG).
To better understand accessibility in e-commerce, let’s go through some of the issues people with disabilities might experience in each step of the online shopping process.

Product Search and Selection
Buying a product using only the keyboard
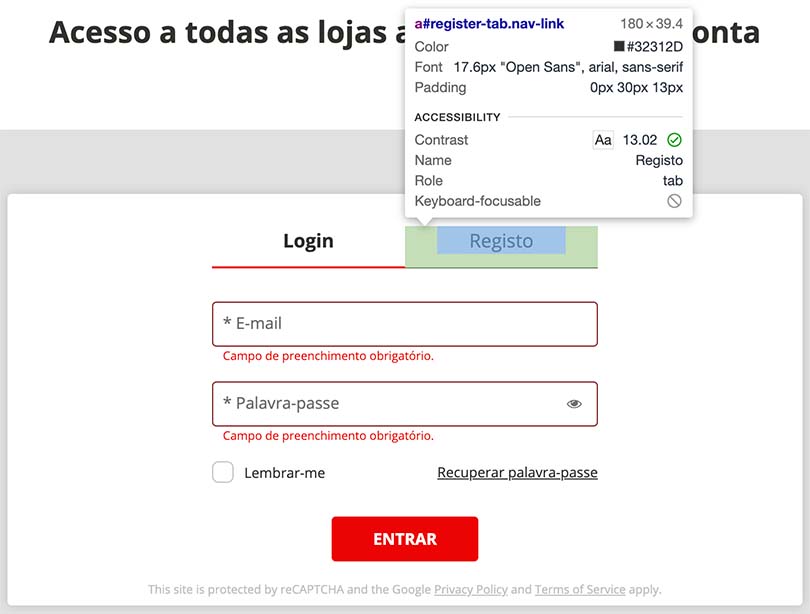
People who are blind or who have limited used of their hands may not be able to use a mouse to navigate a website. Instead they rely on the keyboard to move between links, buttons, forms and other controls. When pressing the Tab key, all elements should be operable and there should be a visual indication of focus, which is often invisible.

The Continente website, if you’re a new user trying to register you cannot access the “Registo” tab with your keyboard. That means it’s inaccessible for someone who can only navigate using the keyboard.
Having images of products without a description
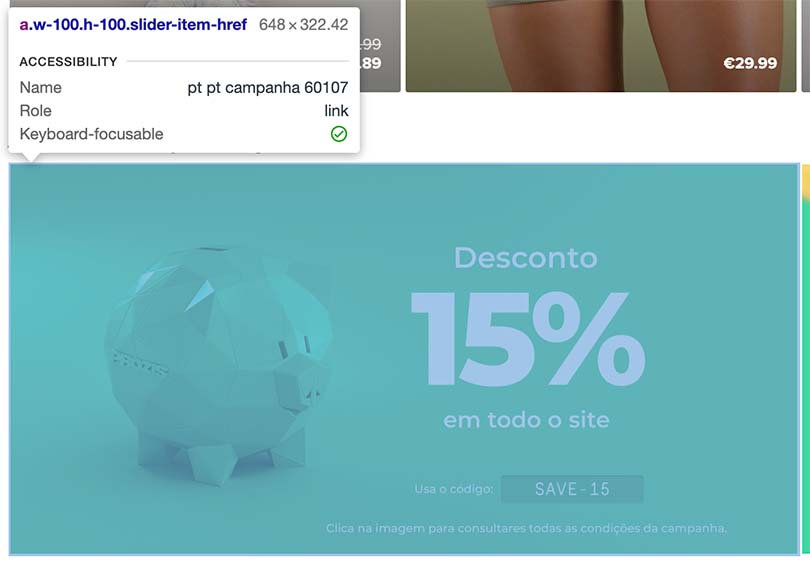
If you add a written description to product photos, people who use screen readers will be able to listen to the content of the image.

In Prozis homepage, there’s a section where offers are presented as images. Someone who’s sighted can clearly see the 15% discount offer and take advantage of it. However, someone who’s blind and is accessing the website using a screen reader will hardly be able to use the offer. When they’re navigating through that image the screen reader will read “pt pt campanha 60107”, which is the image description (<alt text>).
Not everyone sees your page in colour
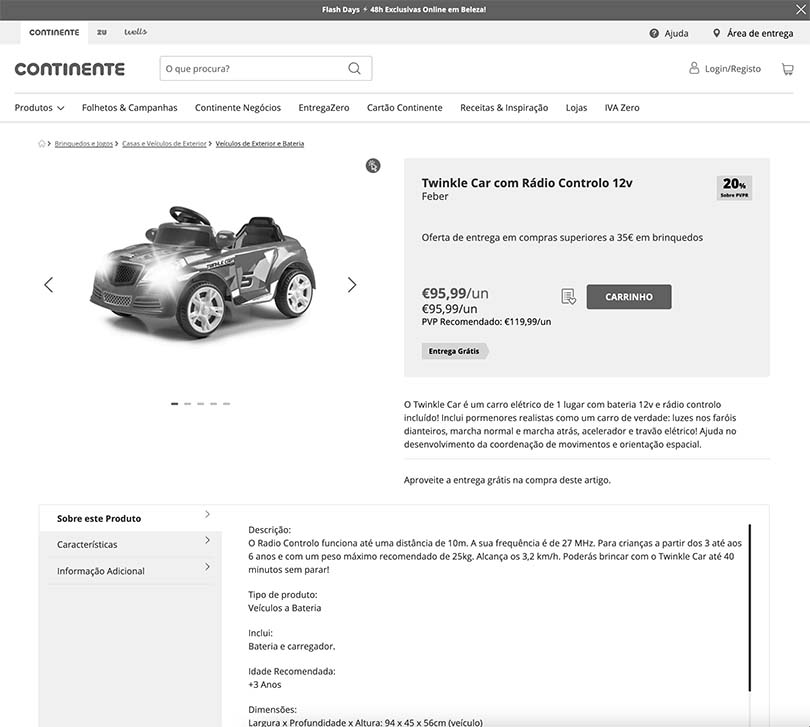
There’re a number of products sold in multiple colours. Someone who’s blind or colour blind will have a hard time selecting the colour in which they wish to buy the product if the colour is not included in the description or the image alt text.

If someone who’s blind or colour blind is browsing Continente’s website for an electric car for their kid, they might face some problems knowing the colour of certain products.
In the example above, we see a simulation of how someone who has a total colour blindness sees the product page. Nowhere in the description or the characteristics it says which colour the Twinkle car is.
Also, someone using a screen reader won’t be able to know the colour as not even the image description mentions anything regarding the colour — alt=“Twinkle Car com Rádio Controlo 12v”.

Checkout and Payment
Abandoned carts are the nightmare of every online store. When talking about users with disabilities, one of the main reasons for them to drop out might be accessibility barriers.
Even if they can search for products and add them to cart without much effort, an unaccessible checkout process will dictate the success both for the user and the business. And there’s a lot that can go wrong during checkout if the website is not designed and coded properly — from missing form labels, to requiring too much input or having limited payment options.
Making sure your checkout process is fully accessible is the key to successful purchases (and more revenue).
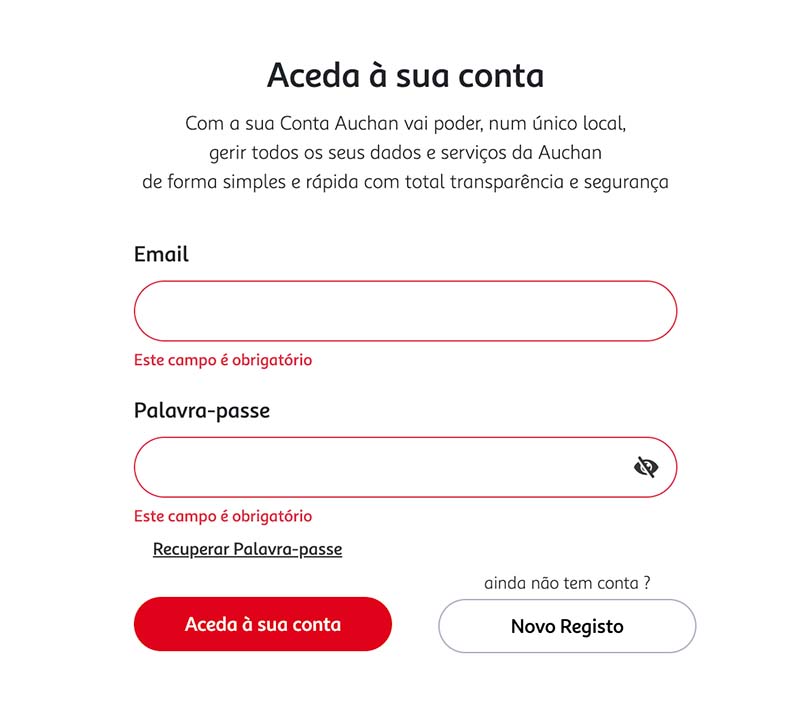
Filling in the checkout form
If the form is incomplete or submitted with some error, adding a red border to the form field is not enough. People with colour blindness or who have some other visual disability won’t be able to understand it. Instead, adding text to indicate the error and a symbol will make it accessible for colour blinded users, and screen readers will be able to read out the problem.

Auchan website is a good example of how errors in forms should be displayed. Although they use the red contour around the form field to mark the error, they also include the text “This field is mandatory”.
Effortless payments
Payment is an important part of the checkout process and it should be designed to require the minimum amount of input. This can be done by allowing customers to save their information or use payment methods like Google Pay, Apple Pay and Paypal.
Giving users enough time
For security reasons, checkout often has a time limit. However, this can be a problem for people who take longer to read, type text or interact with the interface, and they might end up not being able to place an order. To overcome this, when the time limit is approaching there can be a message warning users and giving them the option to extend the time.
Indicating checkout progress
Checkout is usually a multi-step process. Generally, it looks like: cart > account > shipping > payment. Someone with an attention disability who tends to get easily distracted might struggle to pick up where they left off if there isn’t any indication of where they are in the buying process. To avoid this, you can provide breadcrumbs that indicate the step the user is in, the steps they already completed and the ones pending.

Post-Purchase
Informed customer support
Besides providing support through different channels — live chat, email, phone — to accommodate the needs of people with different needs, customer support should be trained to provide assistance to customers with different disabilities. If a user who’s blind reaches out saying they’re having trouble using your website with JAWS, support staff should at least know that it’s a widely used screen reader.
In Portugal, brands like Vodafone, MEO or e-Redes already provide customer support in Portuguese Sign Language.
Wake up to the business case of accessibility

Photo by Tima Miroshnichenko from Pexels
More online customers means more revenue
Designing a website or app that follows accessibility standards will potentially translate into more revenue and market growth.
The global market of people with disabilities is over 1 billion. Besides people with disabilities, population is rapidly aging and more people acquire some form of disability, originating an increased demand for easier and more accessible websites.
In the UK, people with disabilities and their families are recognised as a key target audience, and their purchasing power is referred to as the “purple pound”. A study revealed that the online spending power of people with access needs in the UK is £24.8 billion (The Click-Away Pound Report 2019). When considering the global market the number escalates to more than $6 trillion (Source: W3C).
It’s definitely time for more businesses worldwide to start considering the purple pound, dollar or euro and acknowledge the commercial opportunity for business.
Accessibility is a legal obligation
The same way a physical store has to comply with regulations on disability accessibility which include, for example, ramps and wide walkways for people using a wheelchair, an online store also has a set of requirements they need to comply with.
In many countries, like the US or the UK, having an accessible website is required by law. In the European Union (EU), the European Accessibility Act (EAA) has recently set the accessibility requirements for the products and services that are most important for people with disabilities. Among them is, of course, e-commerce services.
EU countries must comply with the Act from June 2025.
Happy customers return and advocate for you

Photo by Thirdman from Pexels
If people with disabilities can’t use a store’s website they’ll easily turn to a competitor who offers a similar product or service.
Moreover, when customers are loyal to a brand they keep on repeating purchases and share their positive experience with friends and family. When shopping online, 83% of disabled users stick to websites that they know are barrier-free. (The Click-Away Pound Report 2019)
. . .
Besides the need to be legally compliant, an inclusive e-commerce website is not only easier to use by people with disabilities, it also provides a better the experience to all customers. Ultimately, increasing their satisfaction. By offering an accessible website companies will prove their commitment to break barriers and create a web that’s accessible to everyone.
Want to offer a service accessible to everyone?
Xperienz can help you assess if all users can navigate and complete the necessary tasks on your e-commerce website or app.
We perform accessibility audits to access compliance with WCAG guidelines, identifying errors and providing a possible resolution so they can be easily addressed by your team. We also conduct usability tests with users with disabilities to identify possible needs, difficulties or obstacles when using the website.
Tell me moreRelated Articles
-
Digital Accessibility Strategy Course [starts in January 2025]
The new Digital Accessibility Strategy course aims to equip participants with the essential skills to understand the digital accessibility landscape.
-
Looking to be EAA compliant? — Don’t fall for easy web accessibility solutions
Choosing an overlay is just a band-aid solution, and shows a true disregard for users with disabilities. Instead, we need to work towards a mentality where websites, apps and other digital products are designed and coded with accessibility in mind from day 1.
-
Prompt-based — The birth of a new human-machine interaction model
The ways humans interact with technology has evolved significantly over the decades — and it’s still constantly evolving. The rise of Artificial Intelligence (AI) and natural language processing (NPL) has brought to light a new way of interaction — prompts.
-
A glimpse into the future — Here’s the UX design trends we expect to dominate 2024
Emerging technologies and tools constantly influence the way people use the Internet and interact with digital products. And as user behaviours and preferences evolve, designers must keep up with new tools and solutions to deliver interfaces and user experiences that cater the needs of an ever-demanding audience.
-
How can insurance companies make their digital products more accessible?
Millions of people who live with a disability struggle to access important information online because websites and apps are built with major content and technological barriers. And insurance websites are not an exception.
-
Barrier-free banking - From branches to mobile apps accessible for all
In the banking and financial industry, accessibility is about empowering everyone, including people with disabilities and the elderly, to enjoy bank's products, services and facilities, by making them convenient and easy to use.
-
Design for a better world - How working together and applying design approaches is improving people's lives
9 November is World Usability Day 2023. This year's theme is Collaboration and Cooperation, which intents to focus on how we can work together to create solutions, both globally and locally, to solve the world's biggest problems.
-
Be an Agent of Change - Check these resources to help you build more ethical designs
The role of today's designer goes far beyond simply creating beautiful interfaces and experiences. You can no longer design without considering the consequences of how what you're creating impacts individuals, society and the world.
-
E-commerce and Accessibility - Creating an inclusive online shopping experience
Now it’s the time for online stores to improve their website accessibility and ensure they offer an inclusive experience for everyone.
-
The future is today — How can we leverage AI to improve our UX Design work
AI has now become a big part of several areas of our lives, and UX Design is no exception. It’s actually becoming more and more applicable to the UX design process.
-
Conducting usability testing with people with disabilities
Drawing on our experience conducting usability tests with users with disabilities, we’re sharing a few things to take into account when planning and conducting research with people with disabilities and make sure everything goes smoothly and you can collect valuable insights.
-
Accessibility Compliance App - by Xperienz. A useful tool when fixing accessibility errors
To simplify the presentation of the accessibility evaluation of websites, Xperienz has created the Accessibility Compliance App. We start by doing a content inventory in which we collect all the pages of the site. Then we evaluate each page and list all the aspects that need to be fixed.
-
What does the UX future hold? - Here's the UX Design trends we expect to dominate 2023
Businesses must stay up to date on emerging user experience and interface trends so we've selected 7 top trends that are already making, and will certainly continue to make, an impact on website and app development.
-
Raising Awareness for Web Accessibility [Infographic] — International Day of Persons with Disabilities
Last December 3 we celebrated the International Day of Persons with Disabilities. To help promote a more accessible Web we’ve put together an easy-to-digest infographic about Web Accessibility.
-
Why hiring external UX services even when you have an in-house UX team?
Even if you have an in-house UX design team, there might be times when additional resources and professional know-how can be useful. Bringing in an external UX team might be exactly what you need for your company to excel in all projects.
-
Health and UX: when design has a life-saving potential
A good experience with healthcare technology and services, that is both useful, accessible and reliable, can make a huge different in improving peoples’ well-being, as well as the work of healthcare professionals.
-
Trust — Breaking or Building it Through Design
Trust is more valuable now than ever. 68% say trusting a brand they buy or use is more important today than in the past (Edelman, 2019). We live in an ever-growing digitalised world, where we increasingly interact and transact online. At the same time we constantly crave for trust-based interactions in digital environments. Questions like "Will the personal data I provide here be misused?", " Will my email be used to spam me incessantly?" or "Do I really want to share my bank details to a website I've never heard about?" have certainly come to our mind more than once.
-
Innovation Sprint — Exploring and validating a business direction in 2 to 4 weeks
During an Innovation Sprint, a new method created by Xperienz, the Sprint team joins efforts with the organisation team and in 2 weeks (minimum) they identify three strategic business directions, taking into account the organisation’s current state and structure. These innovative ideas are prototyped and tested and in the end the organisation will know the best path to follow.
-
Creating accessible digital experiences
Accessibility is of major importance for organisations who deliver web products and tools. Accessibility issues can affect not only a website’s usability for people who have disabilities but also for those who don’t. By offering accessible products, organisations will show they are inclusive, reach a wider market, be legally compliant, and offer a better user experience. For everyone.
-
"You're on Mute" - Lessons Learned After a Year of Conducting Remote User Research
After more than one year of engaging with users remotely, we want to reflect on the pitfalls of remote user research, share some of the lessons we learned and reflect on what’s going to be “the next normal” after Covid’s impact.
-
Quick & Dirty User Research
Tight timescales and budgets are no excuses to ditch user research altogether, specially when we all know it’s essential to make sure you deliver easy-to-use products. Quick and dirty research is a great way to get user insights fast and on a budget.
-
How bad metrics are hurting your business and your users’ experience
Businesses are deceiving themselves and annoying their customers as a consequence. They do so when they apply biased surveys only expecting to confirm what they want to hear.
-
UX Writing — Create better experiences with better content
Imagine a website or an app with no words. If it wasn’t for the logo, would you be able tell what this page is about? Would you know which button to click? Where navigation would take you? What you’re supposed to write in the search bar? No matter how good-looking an interface is, without words users will simply not be able to accomplish any tasks in it.
-
10 Bad User Research Practices You Will Want to Avoid
Some might think user research is as simple as watching people perform a few tasks on a website or asking them a few questions, but user research is definitely not walk in the park. Let’s go through some of the mistakes that can arise when planning and conducting research.
-
Responsive Illustrations
Can the same illustration be used the same way on a desktop screen, on a tablet or on a smartphone? How is it possible to make them look great on every screen without losing quality or the idea the brand is trying to convey?
-
UXLx Masters — Wrap-up
From 10 to 13 February attendees from 25 countries and 14 world-renowned UX experts joined online for 3 days of learning. The programme included 12 live masterclasses, 2 keynotes, 2 live podcasts, and more.
-
The Design Role in Digital Transformation
As the world keeps evolving and digital becomes more crucial to our everyday life, companies are feeling pressured to keep up and level up their game.
-
Remote UX Research — our selection of the best online tools to conduct it
As a company that focus on UX research and design, we gathered some of the best tools to conduct remote research and combined them, with our personal knowledge, in this article.
-
Why We Need Parametric UI Design Tools
In Design, parametric refers to a process based on algorithmic thinking that uses parameters and their interrelations to define a geometric form (which can be buttons, containers, panels, etc.).

